About Me
Hi! I'm Gram and I love building things, from web to mobile to IoT. I grew up in Cebu, Philippines where I attended the Philippine Science High School. I graduated from Carnegie Mellon University with a major in Electrical and Computer Engineering and a minor in Computer Science. I was previously at Stripe where I worked on Tap to Pay. Today, I'm at Decagon in San Francisco 🌉 building enterprise-grade AI agents for customer support.
I'm a big fan of technology and how it revolutionizes the way we tackle everything from payments to education, consistently pushing the boundaries of what we think is possible. I'm particularly interested in recent breakthroughs in AI and how they're set to change the way we build, create, and learn.
What I've Done
Stripe
Stripe (intern)
Dashlabs.ai
CMU HCII
ScottyLabs
Dashboard Philippines
Software Engineer I, II
July 2023 - Oct 2024
- Lead engineer for Tap to Pay on iPhone, enabling merchants to accept card payments using just their phones
- Grew Tap to Pay on iPhone domestically and into 5 new international markets, including adding support for the Interac network in Canada
- Built first-of-its-kind anomaly detection and on-device testing infrastructure for Stripe Terminal, automatically improving reliability across all our product surfaces
- Developed new features across our Android and iOS SDKs, improving performance in high-latency environments
- Supported networks, partners, and strategic users in identifying various integration and launch-blocking issues. Independently scoped and rolled out fixes generalized to the rest of our users
- Increased Tap to Pay on Android connection speed by 60% by identifying and resolving key concurrency issues
Things I've Built

🏫 t-ai
AI Personal Teaching Assistant
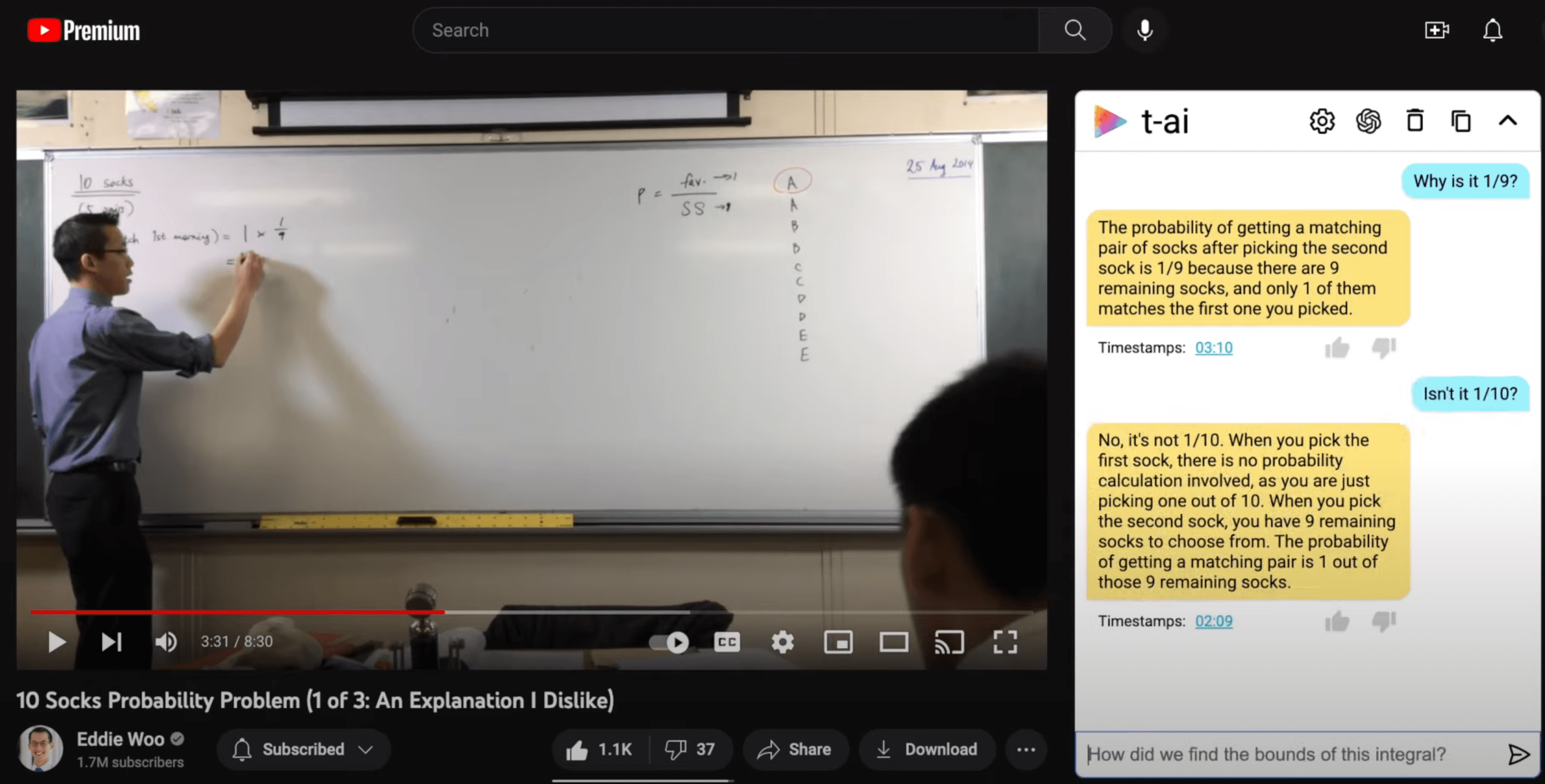
A Chrome extension that embeds an AI personal teaching assistant next to educational YouTube videos. You can ask questions about the video in real-time, just like in a classroom. The AI assistant immediately has context about what has been discussed so far and provides answers with references to relevant timestamps in the video.
We launched with the largest educational foundation in Sri Lanka. We created a DSL and runtime for rapidly prototyping and deploying LLM + retrieval pipelines and built around refining the ESL learning experience, which was the educational foundation's largest group of students. We addressed model hallucination for ESL through intent classification and augmentation with the Google Translate API.
OpenAI
LangChain
Pinecone
React

🕸️ Web Spinner
Web Mockups to React
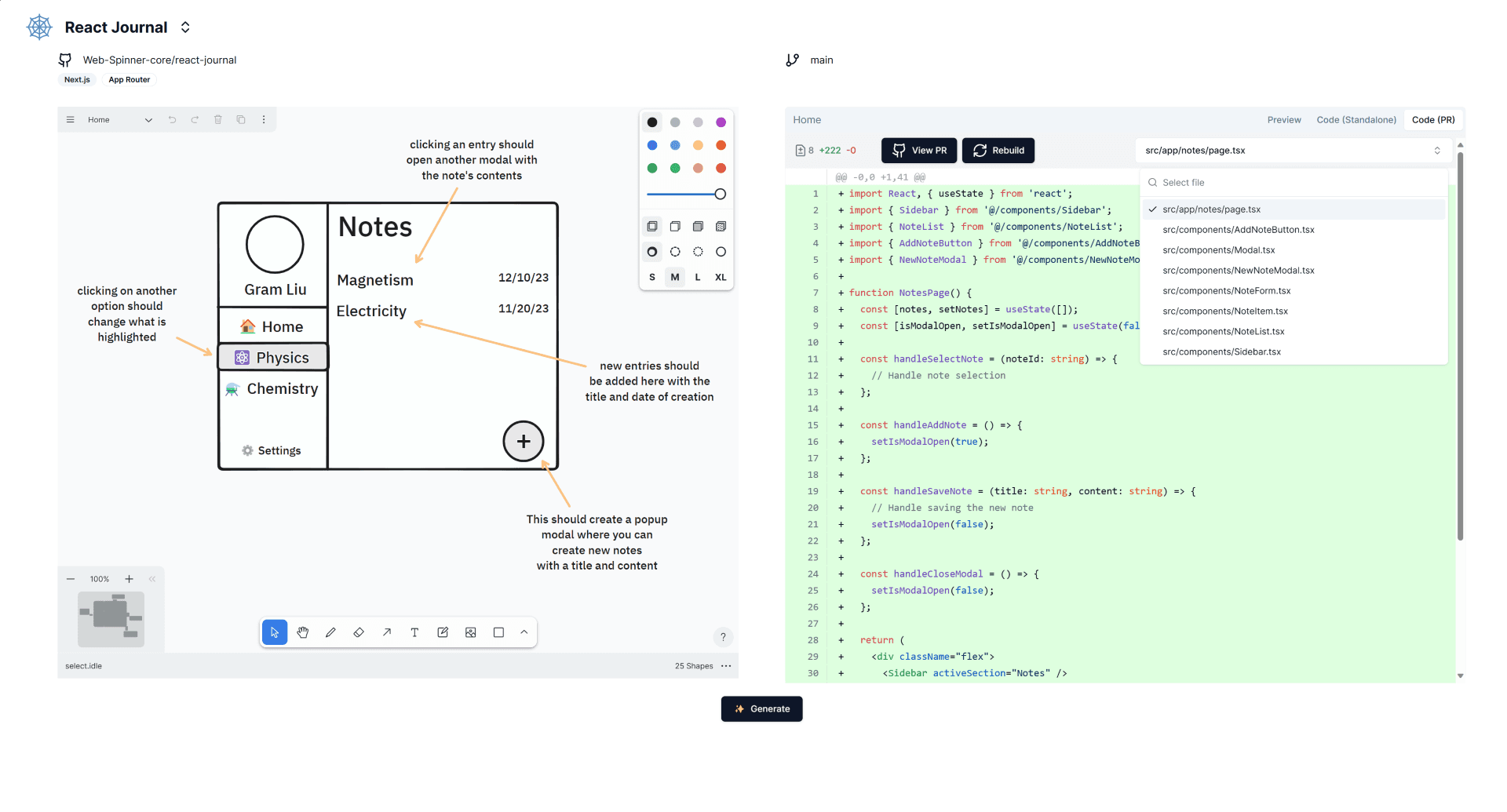
A tool that enables you to create low-fidelity mockups through a browser-based canvas and convert it into modular React components. It renders interactive previews that you can iterate on until you are satisfied before generating a PR with RSC-compatible components into your own linked GitHub repository.
GPT-4V
GPT-4
LangChain
React
Next.js

🧠 Synapse
AI Journaling App
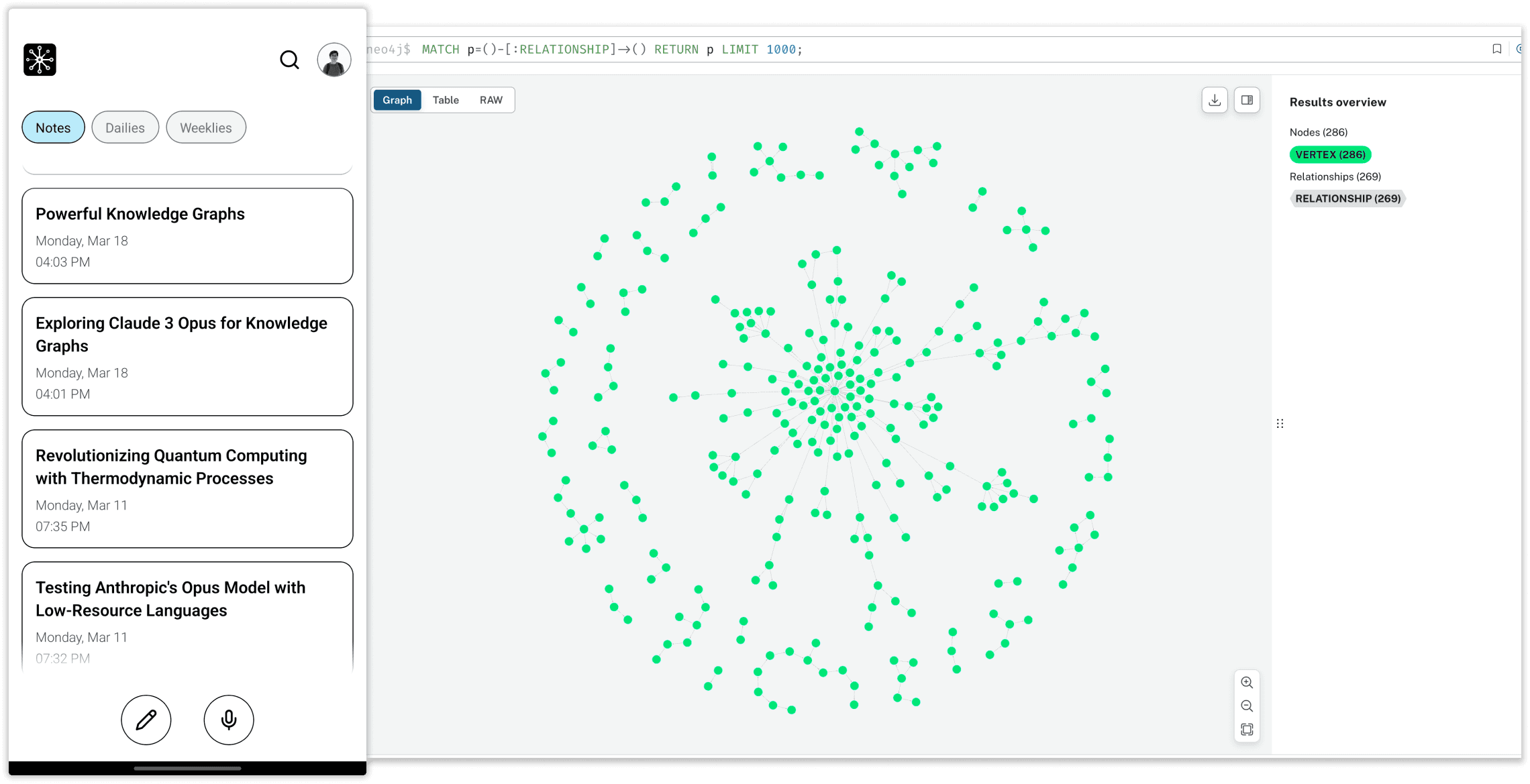
Journaling app where you take short audio notes throughout the day. It integrates with papers you've read and past notes to provide AI-generated daily and weekly reflections. It additionally generates a knowledge graph to determine connections between entities you frequently talk about.
GPT-4
Claude
Whisper
Neo4J
React Native
Other Past Projects
 🧑⚖️ Pol.LitPolitical Literacy and Transparency Platform
🧑⚖️ Pol.LitPolitical Literacy and Transparency Platform🏆 Best NLP Hack@HackMIT 2022.
We built a platform to improve political literacy and accountability in the Philippines. We used the Google Cloud Vision SDK, Pegasus, and BERT to scan and summarize PDF bills from the Philippine Congress. We also scraped members of legislation and built profiles based on activity and semantic tags of authored bills.
We built a platform to improve political literacy and accountability in the Philippines. We used the Google Cloud Vision SDK, Pegasus, and BERT to scan and summarize PDF bills from the Philippine Congress. We also scraped members of legislation and built profiles based on activity and semantic tags of authored bills.
Next.JS
MongoDB
Express
BERT
Pegasus
GCP
2022
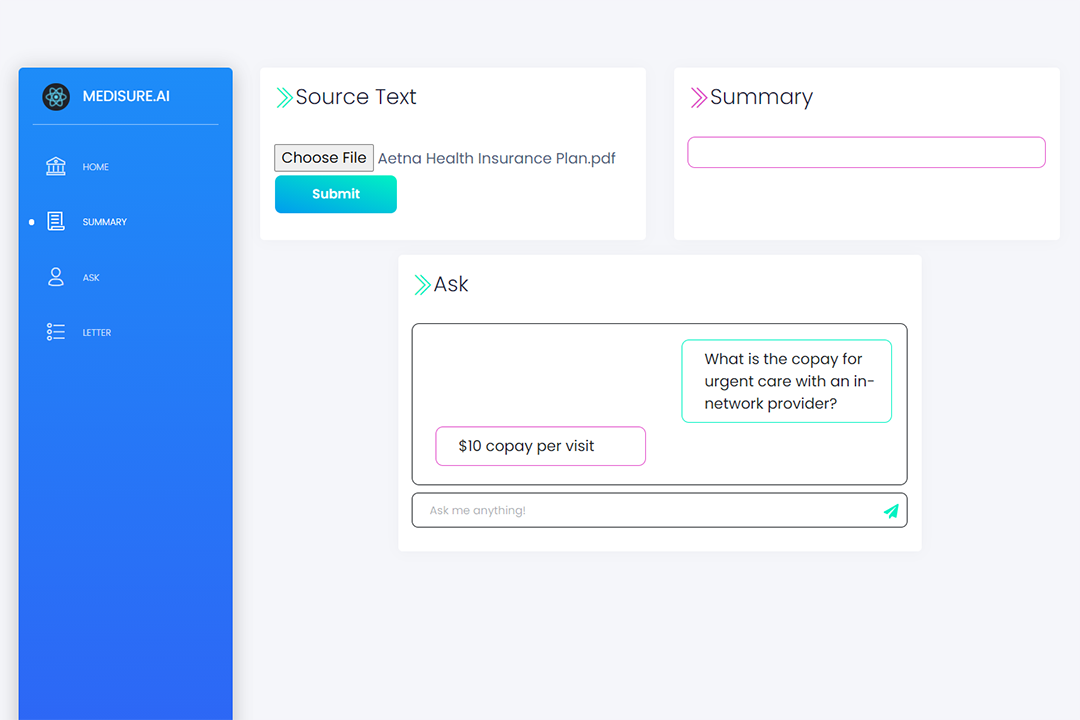
 Medisure.aiPersonalized assistant for medical insurance
Medisure.aiPersonalized assistant for medical insurance🏆 Top 3, Best Use of Google Cloud@Pennapps XXI.A consolidated suite of deep-learning powered NLP tools powered by GPT-3 to help demystify medical insurance and generate insurance claim denial appeals.
GPT-3
Flask
React
Google Cloud
2020
 Parking FinderComputer Vision Powered Parking Spot Finder
Parking FinderComputer Vision Powered Parking Spot Finder🏆 Best IoT Hack@HackMIT 2021.
Web app that aggregates CCTV footage from parking lots near you to find available parking spots using computer vision.
Web app that aggregates CCTV footage from parking lots near you to find available parking spots using computer vision.
React
Flask
OpenCV
2021
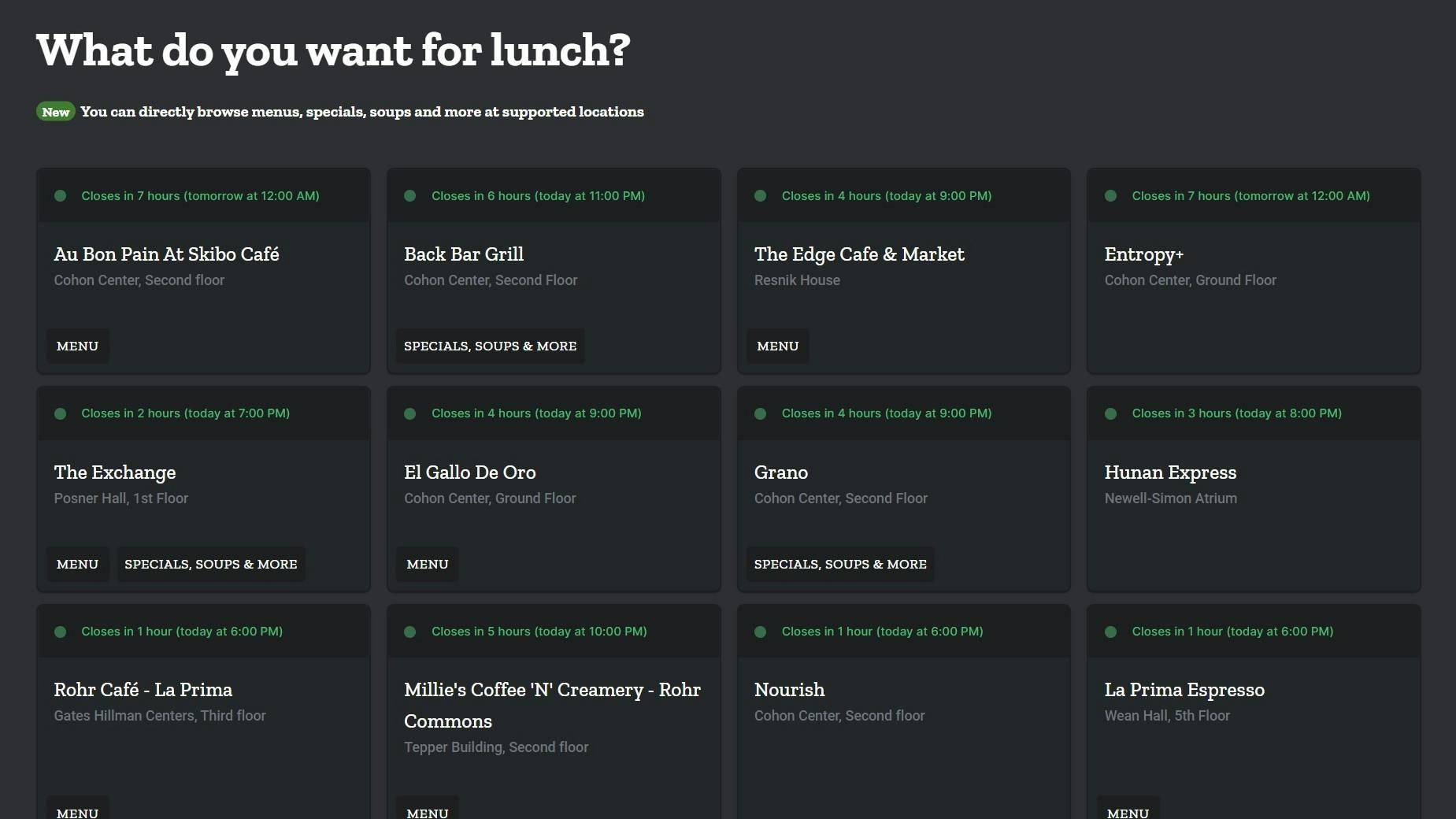
 CMUEatsDining Location Status @ CMUOne-stop-shop for finding out on-campus dining availabilities with over 1,000 weekly unique users.
CMUEatsDining Location Status @ CMUOne-stop-shop for finding out on-campus dining availabilities with over 1,000 weekly unique users.React
2022
 ScottyLabs WebsiteClub WebsiteClub website for ScottyLabs, the largest tech club at CMU
ScottyLabs WebsiteClub WebsiteClub website for ScottyLabs, the largest tech club at CMUTypeScript
React
Next.js
2022
 TartanHacks WebsitePromotional Website for TartanHacksBuilt the promotional websites for TartanHacks from 2021-2023
TartanHacks WebsitePromotional Website for TartanHacksBuilt the promotional websites for TartanHacks from 2021-2023TypeScript
React
Next.JS
Tailwind
2021 - 2023
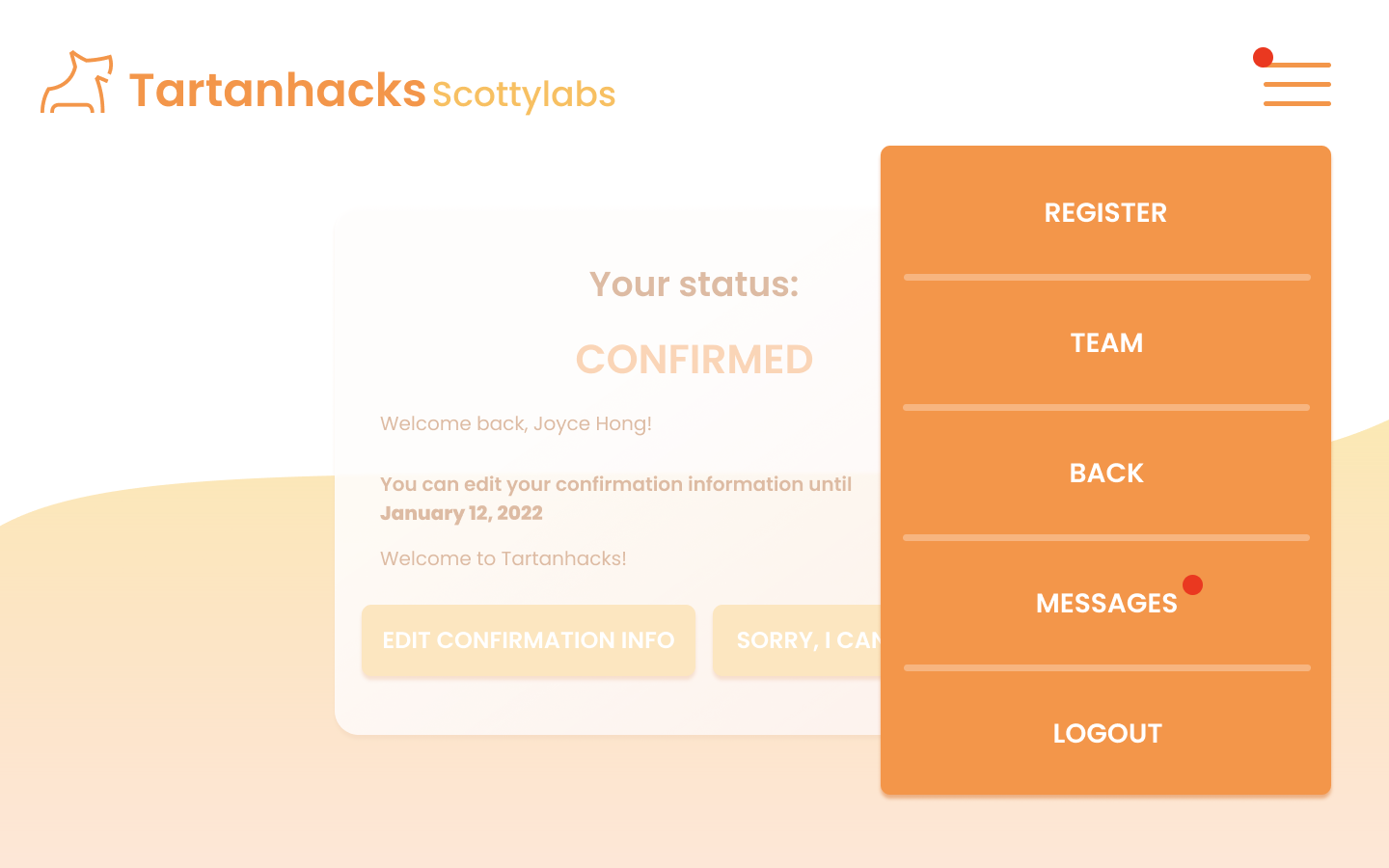
 TartanHacks Registration SystemHackathon Application PortalWeb portals for participants to sign up and join TartanHacks, CMU's largest hackathon
TartanHacks Registration SystemHackathon Application PortalWeb portals for participants to sign up and join TartanHacks, CMU's largest hackathonTypeScript
React
Next.JS
2021
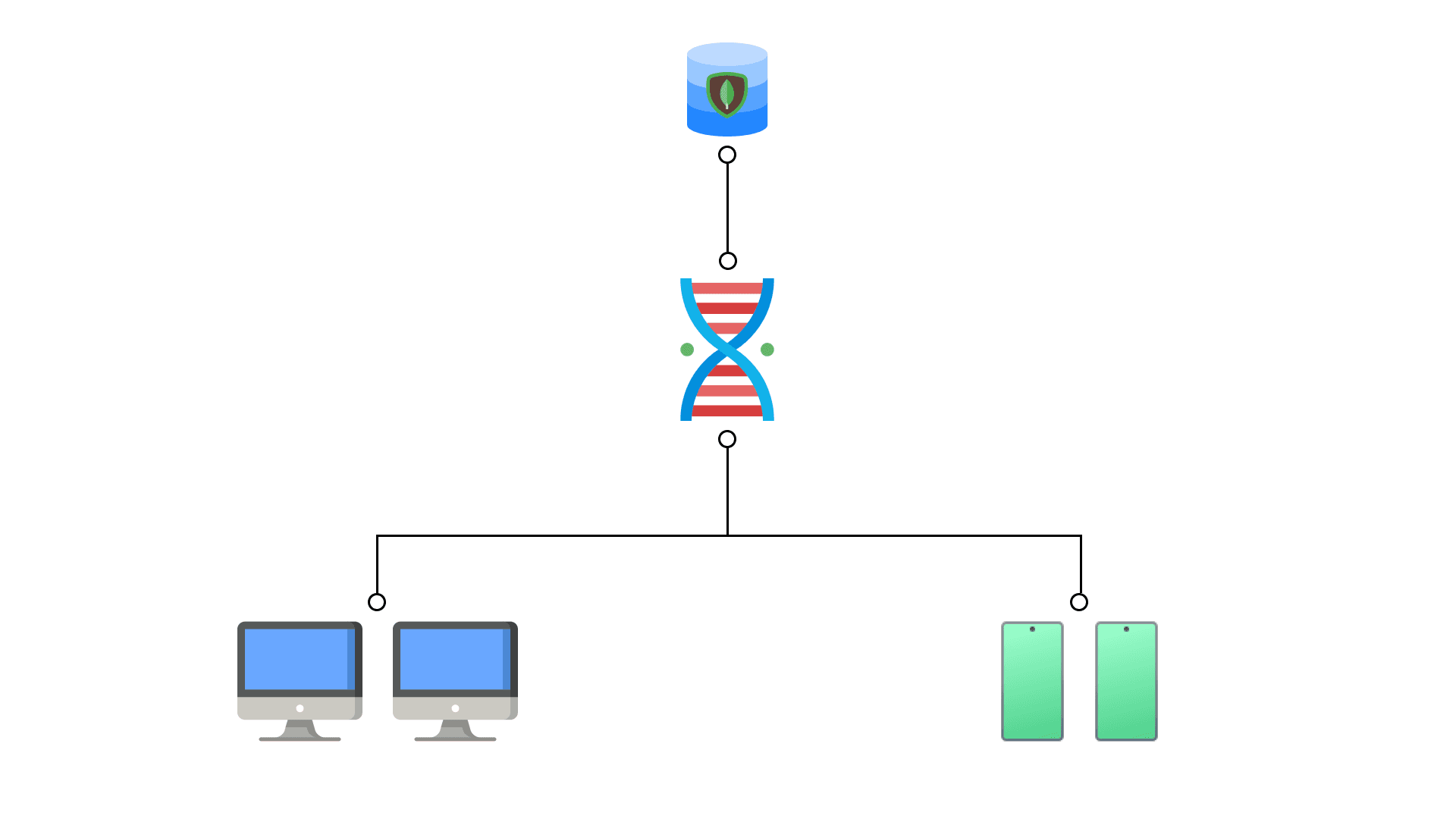
 TartanHacks HelixBackend for the TartanHacks Software SuiteDesigned and built the backend for the TartanHacks software suite,
encompassing registration, scheduling, project submission,
and live event logistics. Worked across five different teams to scope out requirements and design for the
cross-platform API
TartanHacks HelixBackend for the TartanHacks Software SuiteDesigned and built the backend for the TartanHacks software suite,
encompassing registration, scheduling, project submission,
and live event logistics. Worked across five different teams to scope out requirements and design for the
cross-platform APITypeScript
Express
MongoDB
2021
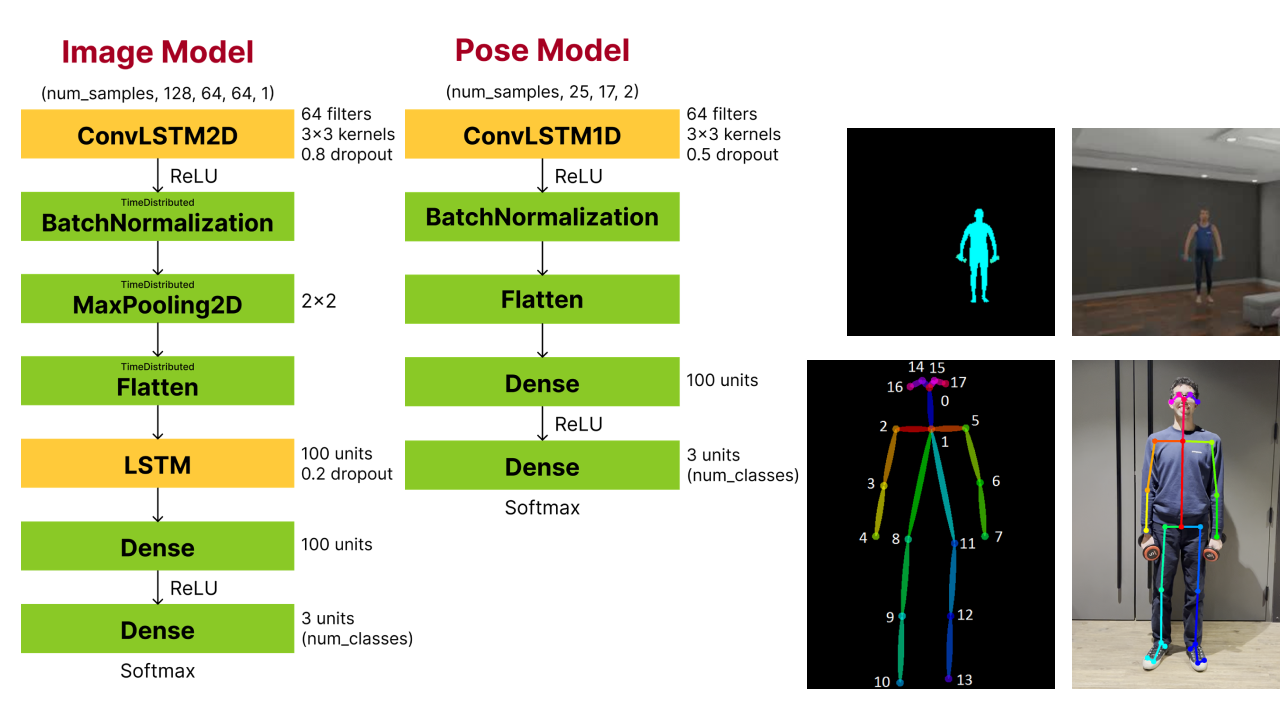
 Smart CoachExercise video classification modelDesigned an exercise video classification model using OpenPose and TensorFlow for my Pattern Recognition Theory class.
Smart CoachExercise video classification modelDesigned an exercise video classification model using OpenPose and TensorFlow for my Pattern Recognition Theory class.TensorFlow
Keras
Mask R-CNN
OpenPose
2022
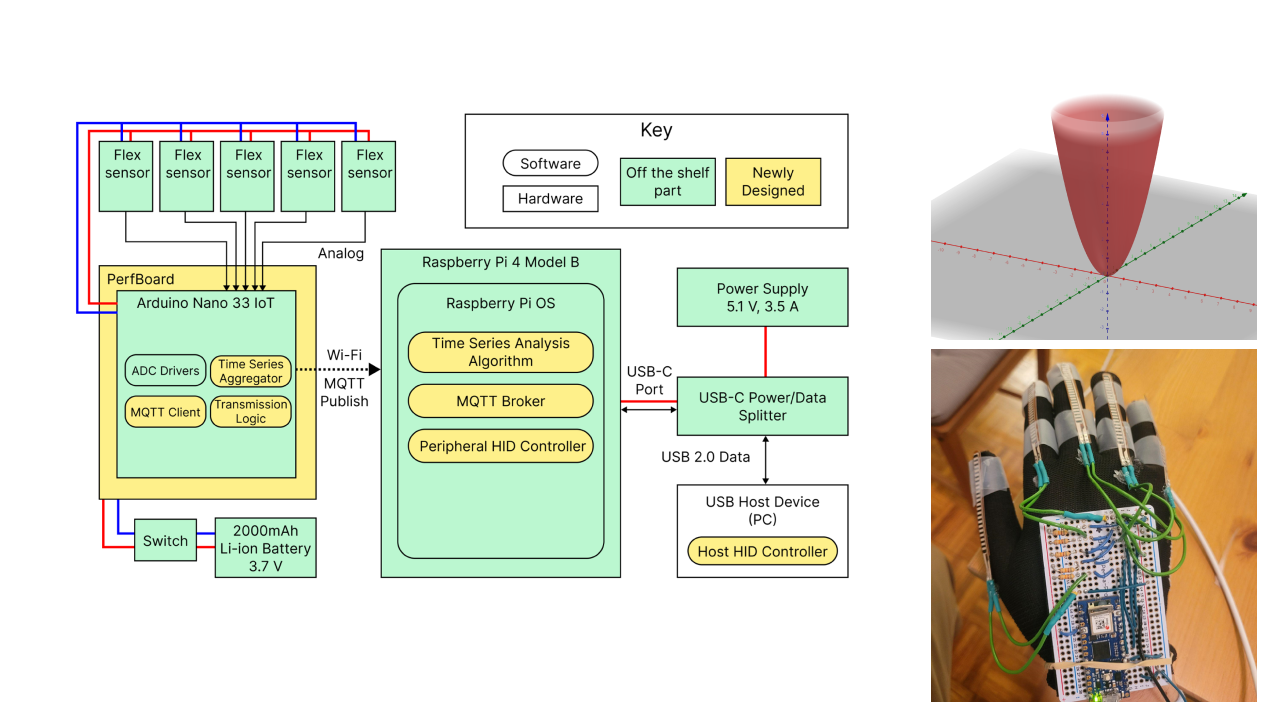
 TeleTouchGesture-based 3D Manipulation DeviceDesigned a gesture-based input device for manipulating objects in 3D space for my ECE Capstone class.
TeleTouchGesture-based 3D Manipulation DeviceDesigned a gesture-based input device for manipulating objects in 3D space for my ECE Capstone class.Arduino
Raspberry Pi
MQTT
Accelerometer
2023
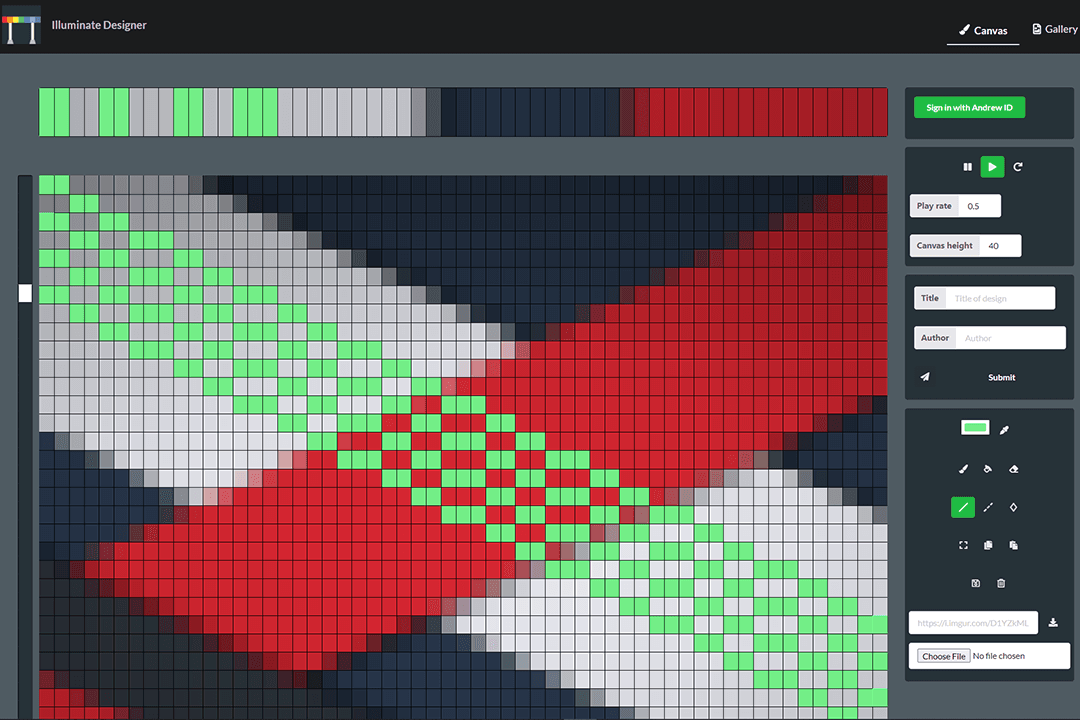
 🌈 Illuminate DesignerLighting Sequence Designer
🌈 Illuminate DesignerLighting Sequence DesignerA lighting sequence designer for theRandy Pausch Bridgeat CMU. In Spring 2021, I helped organize an event in collaboration with ScottyLabs and CMU SCS to create a space where students used this tool to design lighting sequences which were displayed on the bridge.
React
Redux
Express
Jimp
2021
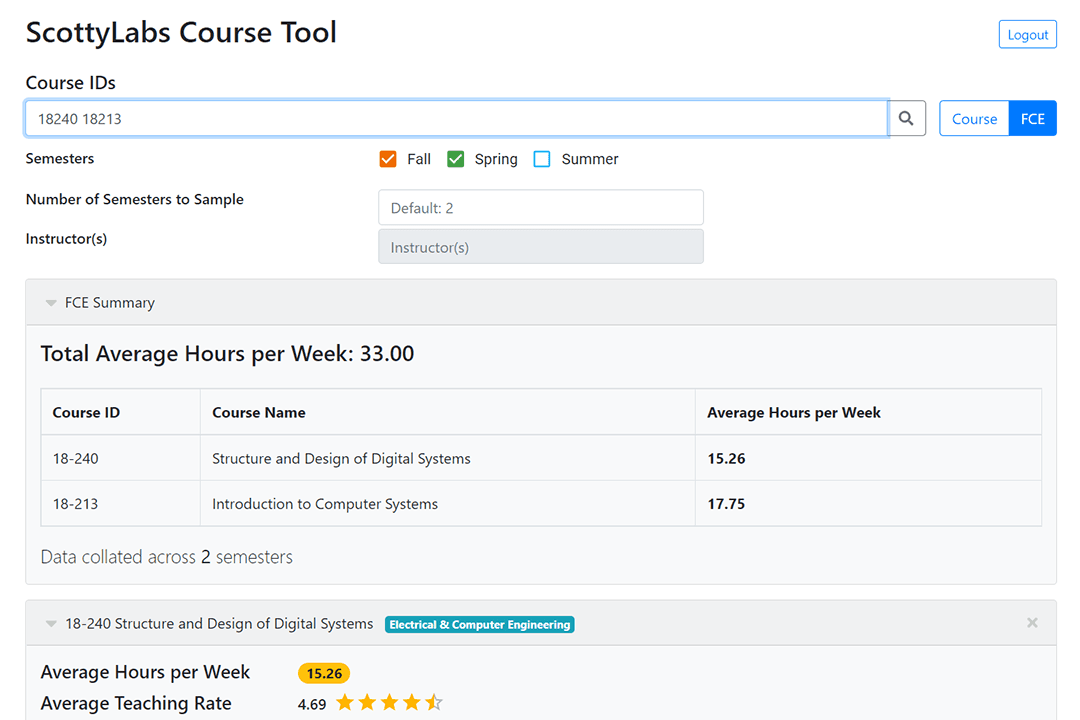
 Course APIREST API and Website for CMU Course DataA RESTful API and website for accessing CMU faculty and course evaulation data. Search your upcoming courses to see the difficulty of the content and the amount of time you can expect to work on each course each week.
Course APIREST API and Website for CMU Course DataA RESTful API and website for accessing CMU faculty and course evaulation data. Search your upcoming courses to see the difficulty of the content and the amount of time you can expect to work on each course each week.MongoDB
Express
React
Node.js
2020
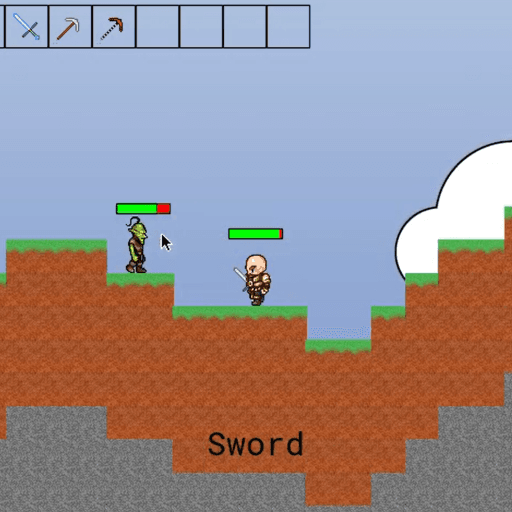
 Craft112Python Adventure GameA Terraria-inspired adventure game. Fight and mine to survive against enemies in a randomly generated world. Created using Pygame.
Craft112Python Adventure GameA Terraria-inspired adventure game. Fight and mine to survive against enemies in a randomly generated world. Created using Pygame.Python
PyGame
2019
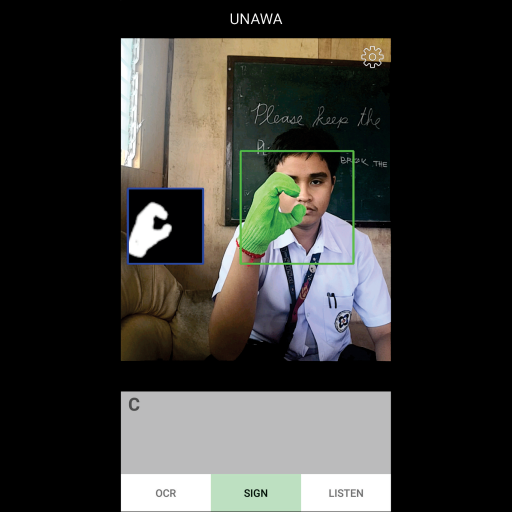
 UnawaCommunication Assistance AppUnawa (Filipino word for "understanding") is an Android app designed to help people with communication disabilities through OCR, Sign Language Recognition, and Speech-to-Text Recognition.
UnawaCommunication Assistance AppUnawa (Filipino word for "understanding") is an Android app designed to help people with communication disabilities through OCR, Sign Language Recognition, and Speech-to-Text Recognition.Android
Java
OpenCV
TensorFlow
2018
 SuroyPublic Transportation Tracker App
SuroyPublic Transportation Tracker App🏆 2nd Place, Hack4PH Hack to Play, and Best Use of Technology. Suroy (Cebuano word for "explore") is an Android app that helps commuters track public utility vehicles in the Philippines while promoting visibility of small businesses along their commute.
Android
Java
Firebase
Google Maps SDK
2018
 DaloyDrone and Submarine Field Research Tool
DaloyDrone and Submarine Field Research Tool🏆 1st Place, InnoBox Project Philippines. Daloy (Filipino word for "flow" 🌊) is a drone and submarine-based research tool that remotely demonstrates real-time changes in environmental parameters like air and water pressure for educational or research purposes.
Android
Arduino
Raspberry Pi
Zigbee Radio
2018
 GripAidGrip Exoskeleton and Biometrics Tracker
GripAidGrip Exoskeleton and Biometrics TrackerGripAid is a wearable grip exoskeleton that assists people with neurodegenerative diseases. It also displays heart pulse biometrics, since this demographic is often at high risk of cardiovascular diseases. Frame was 3D printed, mechanism powered by Arduino.
Arduino
3D Printing
2018
